Penguin WordPress Theme
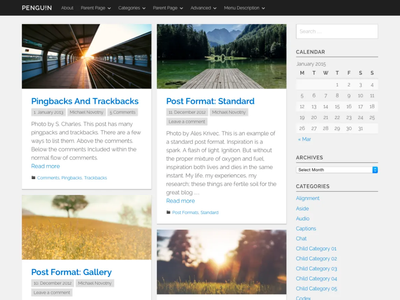
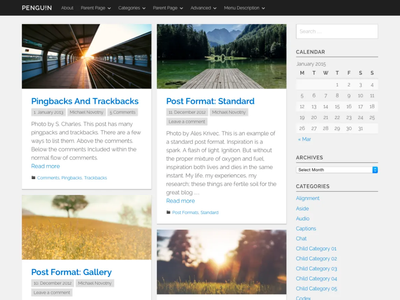
Das zweite entwickelte WordPress Theme nannte ich Penguin. Dessen Design ist schlicht und nutzt den sogenannten Masonry-Karten-Stil auf einem grösseren Desktop-Bildschirm.

WordPressDas zweite entwickelte WordPress Theme nannte ich Penguin. Dessen Design ist schlicht und nutzt den sogenannten Masonry-Karten-Stil auf einem grösseren Desktop-Bildschirm.

AlbinoMouse war mein erstes WordPress Theme, welches ich entwickelt habe und im offiziellen Verzeichnis auf wordpress.org zur Verfügung gestellt habe.

WordPressShortcodes wurden in der WordPress Version 2.5 eingeführt. Einen Shortcode erkennt man an den eckigen Klammern […]. Solche Shortcodes können auf sehr einfache Weise in den Beitragseditor eingegeben werden, welche eine hinterlegte Funktion auslösen.

WordPress Themes bestehen aus verschiedenen Templates um beispielsweise die Blog-Startseite, den einzelnen Beitrag, die Archivseite, etc. unterschiedlich darstellen zu können. Damit die Inhalte im korrekten Template geladen werden, wird eine Rangordnung – die Template Hierarchie benötigt.

Am 26. März hielt ich am WP Bern Meetup eine kleine Präsentation zum Thema «Pixelbilder für Web / WP optimieren». Eure Anregungen zu erstellten Folien nehme ich gerne in den Kommentaren – oder besser noch – an einem Meetup in Bern entgegen.

Beim Surfen durch das Web gelangt man immer wieder mal auf eine Website welche mit einem ansprechenden Design ausgestattet ist. Nutzt man WordPress und vermutet, dass gefundene Seite ebenfalls mit WordPress läuft, wäre es doch nützlich rasch herauszufinden welches Theme eingesetzt wird – nicht?

Der Auszug (Excerpt) ist eine kurze unformatierte Zusammenfassung eines Beitrags in WordPress. Falls ihr kein eigener Auszug hinzufügt, nimmt sich WordPress einfach die ersten Wörter des Beitrags.

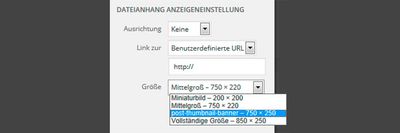
Der WordPress Medien Uploader generiert beim Hochladen von Bildern automatisch mehrere Bildkopien in den definierten Bildgrössen. Die Standardgrössen Miniaturbild, mittlere Bildgrösse und maximale Bildgrösse lassen sich in den Einstellungen festlegen.

Mit Snippets sind kleine Codeschnipsel gemeint, welche eure WP Installation mit zuätzlichen Funktionen erweitert. Um solche Snippets einzubinden, wird immer wieder auf die functions.php, welche sich im Themeordner befindet, verwiesen. In diesem Artikel möchte ich euch eine sinnvollere Vorgehensweise im Zusammenhang eines Plugins erläutern.

Das Aufbohren von WordPress funktioniert entweder via Plugin oder Theme. Obwohl für wahrscheinlich jedes Szenario ein Plugin besteht, gibt es auch Vorteile selbst Hand anzulegen. Dies geschieht entweder durch das Erstellen eines eigenen Plugins oder durch das Erweitern des Themes mithilfe der functions.php.

WordPress für Autoren und Redakteure ist ein E-Book und richtet sich an WordPress Neuanwender. Das E-Book ist eine Anleitung und beschreibt das redaktionelle Arbeiten mit WordPress.

Insbesondere beim Bloggen schreibt man über Dinge die man im Web entdeckt hat und verlinkt den Artikel damit. Nun kommt es immer wieder vor, dass jene Links nicht mehr gültig sind, indem sie unter einer anderen Adresse erreichbar oder ganz verschwunden sind. Folgendes Plugin hilft dabei, ungültige Links aufzuspüren und zu berarbeiten.

In diesem kleinem Beitrag möchte ich aufzeigen wie der Text des Weiterlesen-Links individuell angepasst werden kann.

Für die Einen unnötige Spielerei, für die Anderen das i-Pünktchen um WordPress zu personalisieren. Ich spreche davon das eigene Logo anstatt dem WordPress Logo auf der Login-Seite anzeigen zu lassen.

Ich möchte euch ein praktisches WordPress Plugin empfehlen, welches auf eure hochgeladene Bilder Einfluss nimmt. Das Plugin hört auf den Namen Resize images before upload und verkleinert das hochgeladene Originalbild auf die definierte Maximalgrösse.

Um die Ladezeit einer Website zu verbessern ist die Optimierung von Bildern einer der wichtigsten Massnahmen. Das neue WordPress Plugin Optimus von Sergej Müller bietet eine komfortable automatische Optimierung während des Upload-Vorgangs.

Verwendet ihr das WordPress Plugin Contact Form 7 auf eurer Website? Vielleicht ist euch schon aufgefallen, dass eine JavaScript- und eine CSS-Datei auf jeder einzelnen Seite eurer Website in den Header geladen wird.

Folgendes Szenario: Ihr betreibt mithilfe von WordPress ein Blog. Zusätzlich bietet ihr noch Inhalte auf einigen Pages oder Custom Post Types an. Ihr möchtet in der Sidebar des Blogs einige spezifische Widgets wie zum Beispiel eine Kategorie- oder Tagliste anzeigen. Diese Widgets sollen aber nur im Blog und nicht auf den anderen Pages angezeigt werden.

Wordpress speichert per Standard den Verlauf der Änderungen eines Artikels. Diese findet man im unteren Teil des Artikel Bearbeitungsmodus mit dem Titel Revisionen. Sofern diese nicht angezeigt werden, können Sie mithilfe der Optionen im Kopfbereich sichtbar gemacht werden.

Es bestehen Möglichkeiten das WordPress Backend an persönliche Bedürfnisse anzupassen. Abstimmungen an das Corporate Design wird wohl einer, der bedeutendsten Gründe dafür sein. Nebst Änderungen am Aussehen, möchte ich auch auf das Ausblenden von Plugin-, Theme-Editor und der Admin Bar eingehen.

Gerade wenn man sich um eine grössere Anzahl URL-Weiterleitungen kümmern muss, ist Übersicht gefragt. Bei meinem Umzug zu WordPress musste ich mich um viele dieser Umleitungen kümmern. So habe ich nach einem Plugin gesucht und bin auf Redirection gestossen.
